To resolve the JavaScript error showing in Console and debug events bound to elements, you must have prior experience. This article is for those developers, who stuck when it comes to Debugging JavaScript conflicts or any error in Console.
Many thanks to Firebug team, who gives their essential time developing an immensely beautiful addon. New version of Firebug lets you find out and trace events bound to elements in the DOM.
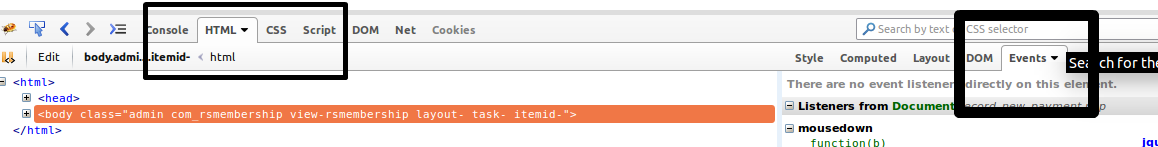
See the screenshot (Events tab), in the HTML tab, inspect any Element, you will see 5 tabs with related information to that element on the right side. Style, Computed, Layout, DOM, Events. Name of tab says what it does. Here we will discuss on last Events tab.
Tracing Events
Inspect any element, the in HTML tab click on Events tab located in the right panel. It will show all the events bounded to that element.
There are different groups, like without group on top, then Listeners from Document, Other listeners for Document, Other listeners for Window.
- Group with prefix “Other listeners” are for those specified object like Document, Window etc.
- And starting from “Listeners from” are Event listeners for selected element from that particular Object.
Confused ? See Example below.
$(function(){
// event listener direct to element
$('.for-element-from-document').on('click', function(){
console.log($(this).text());
});
// event listener from Document
$(document).on('click','.for-element-from-document', function(){
console.log($(this).text());
});
});
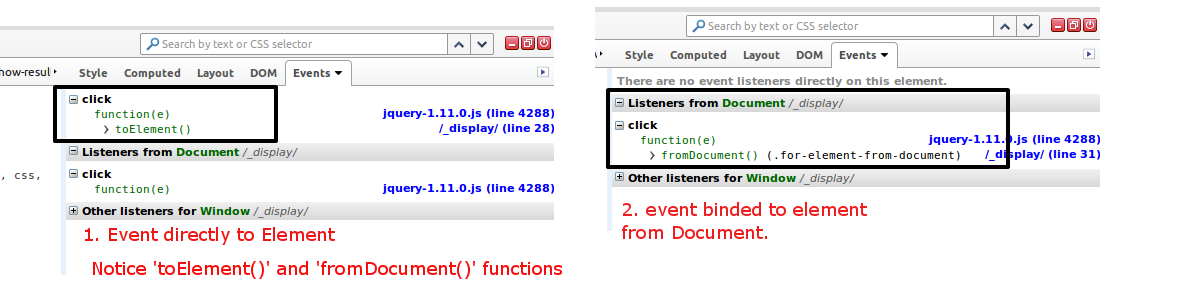
As you can see in screenshot above, Now you know what they stands for. “Event directly to element” and “Event to Element from Document“.
In this example in second code technique used is called "Event delegation", I prefer using this every time if possible. Because its advantage is if DOM is modified and new elements are added, these events still triggers.
What Next ?
When you found event to element,
- you can click on that and it will take you to the source.
- A name on the right side in blue color indicates file name and line number in which event is written.
- Clicking on that link will take you to the event, and hover over shows path where file is located.
Playground
To play around, here below is a full example embedded, inspect
tag and look for events.